Web Development Productivity
Web application development has traditionally required experience in several different, but necessary, technologies. However, for years desktop application developers have had integrated development environments (IDEs) that combine both the design and coding aspects of applications into one unified, highly-productive tool. Elevate Web Builder brings this IDE productivity to web application development, allowing developers to quickly and easily create beautiful web applications that are more reliable than web applications created using more traditional coding techniques. A web application created with Elevate Web Builder will look and behave the same in all modern browsers, relieving the application developer of the very difficult job of testing their web application for core compatibility issues across many different browsers. The component-oriented nature of Elevate Web Builder makes it a very effective tool for software teams to encapsulate core functionality into components that need to be used by multiple developers across different client and/or server applications.
development environments (IDEs) that combine both the design and coding aspects of applications into one unified, highly-productive tool. Elevate Web Builder brings this IDE productivity to web application development, allowing developers to quickly and easily create beautiful web applications that are more reliable than web applications created using more traditional coding techniques. A web application created with Elevate Web Builder will look and behave the same in all modern browsers, relieving the application developer of the very difficult job of testing their web application for core compatibility issues across many different browsers. The component-oriented nature of Elevate Web Builder makes it a very effective tool for software teams to encapsulate core functionality into components that need to be used by multiple developers across different client and/or server applications.
Elevate Web Builder's IDE contains the following key features:
Web Server
Elevate Web Builder also includes an easy-to-use, production-quality web server with smart security features that can be deployed to unlimited machines/VMs without any further licensing costs. The web server includes an API for administration in order to facilitate easy remote server management and monitoring, as well as APIs for authentication, database access, and server application debugging/execution. The web server is provided as both a 32-bit and 64-bit Windows service for production deployment, and for ease of use, the web server is built into the IDE for local development purposes and is also provided as a 32-bit console application for testing external web server configurations interactively using a command window.
Elevate Web Builder's web server contains the following key features:
Language and Compiler Features
The language used by Elevate Web Builder is an Object Pascal dialect that retains as much compatibility as possible with the Object Pascal language used by the Delphi development environment from Embarcadero Technologies. Object Pascal is a highly-structured, statically-typed, object-oriented language that is also simple to use due to its English-like keywords and statements. The Elevate Web Builder compiler takes advantage of the statically-typed nature of the Object Pascal language to enable productivity features like code assistance, declaration cross-referencing, and dead code elimination. Both client browser applications and server applications use the exact same language, which maximizes code-sharing between both client and server application projects and reduces the context-switching associated with using multiple web application development technologies/languages in the same project.
Some of the features of the language and compiler are:
Extensive Component Library
Elevate Web Builder includes a complete component library that includes both visual components and non-visual components for both client browser and server applications. The following components are included:
In addition, the runtime library includes many additional functions, procedures, and classes to use for object lists, string lists, parsing and string manipulation, object persistence, and more.
Example Applications
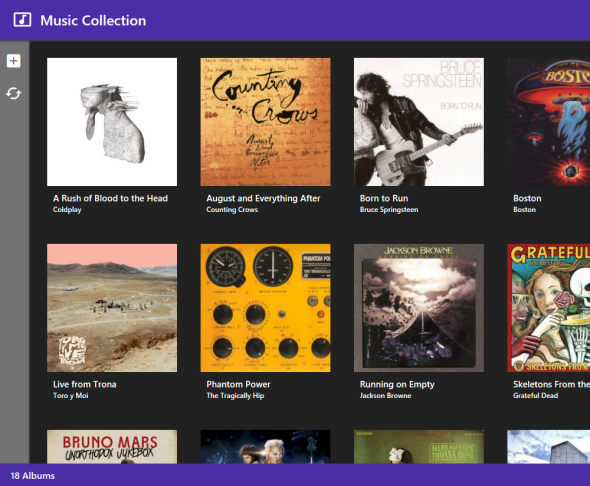
Music Collection Example

Run the Application
The Music Collection example illustrates the following server application techniques:
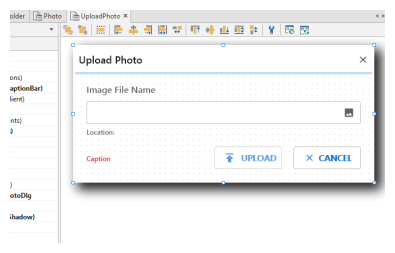
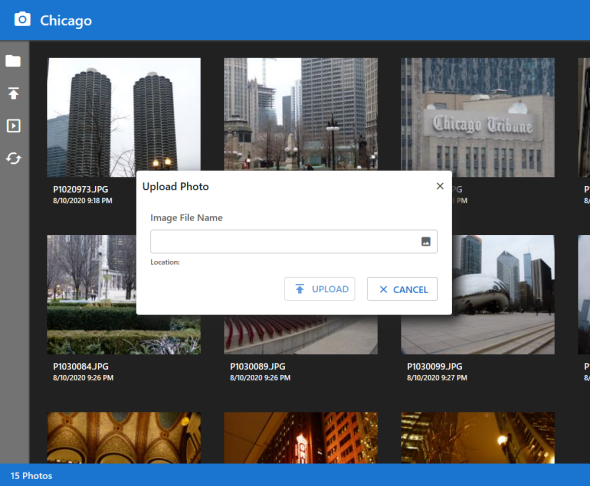
Photo Album Example

Run the Application
The Photo Album example illustrates the following server application techniques:
Web application development has traditionally required experience in several different, but necessary, technologies. However, for years desktop application developers have had integrated
 development environments (IDEs) that combine both the design and coding aspects of applications into one unified, highly-productive tool. Elevate Web Builder brings this IDE productivity to web application development, allowing developers to quickly and easily create beautiful web applications that are more reliable than web applications created using more traditional coding techniques. A web application created with Elevate Web Builder will look and behave the same in all modern browsers, relieving the application developer of the very difficult job of testing their web application for core compatibility issues across many different browsers. The component-oriented nature of Elevate Web Builder makes it a very effective tool for software teams to encapsulate core functionality into components that need to be used by multiple developers across different client and/or server applications.
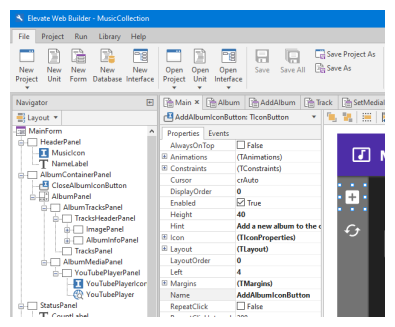
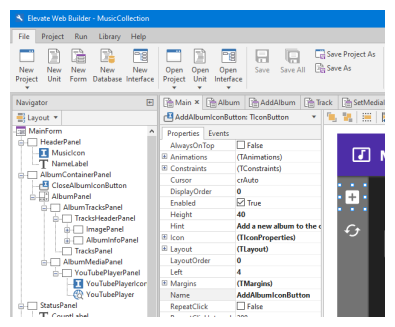
development environments (IDEs) that combine both the design and coding aspects of applications into one unified, highly-productive tool. Elevate Web Builder brings this IDE productivity to web application development, allowing developers to quickly and easily create beautiful web applications that are more reliable than web applications created using more traditional coding techniques. A web application created with Elevate Web Builder will look and behave the same in all modern browsers, relieving the application developer of the very difficult job of testing their web application for core compatibility issues across many different browsers. The component-oriented nature of Elevate Web Builder makes it a very effective tool for software teams to encapsulate core functionality into components that need to be used by multiple developers across different client and/or server applications.Elevate Web Builder's IDE contains the following key features:
- The ability to create both client browser applications and server applications using the same statically-typed Object Pascal source language.
- A very fast compiler that compiles the source code of any client application project into an optimized, single-page JavaScript web application, complete with dead code elimination and very effective JavaScript identifier compression/obfuscation.
- Easy project management that allows the developer the ability to quickly manage and access all project source files and included external files for both client and server applications.
- A WYSIWYG designer surface, component navigator, and component inspector to use for visually manipulating both visual controls and non-visual components and maximizing the ability to iterate quickly in the design environment.
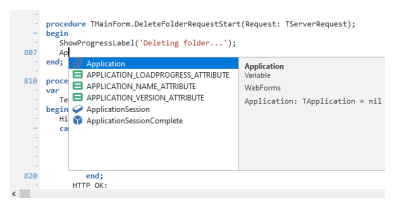
- A complete code editor with syntax highlighting, integrated code assistance, declaration navigation, method declaration/implementation navigation, and automated code updating to reflect changes made in the component navigator, component inspector, and designer surface.
- A WYSIWYG control interface editor for modifying the interfaces of visual controls and building sets of control interfaces for theming.
- Integrated support for icon fonts and icon selection for the clean, crisp display of icons in client browser applications.
- The ability to create new controls and components for client and/or server applications and install them into the component library for maximum component reusability.
- Automated, smart deployment of both client browser and server applications that minimizes deployment time.
- The ability to run both client browser and server applications from any web server directly in the IDE, including remote debugging of server applications with local variable inspector, breakpoints, and stepping.
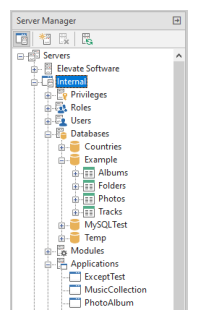
- A server manager for remotely managing any Elevate Web Builder web server directly from the IDE.
- Easily-accessible, context-sensitive help in the IDE that is directly accessible through the component inspector or code editor.



Web Server
Elevate Web Builder also includes an easy-to-use, production-quality web server with smart security features that can be deployed to unlimited machines/VMs without any further licensing costs. The web server includes an API for administration in order to facilitate easy remote server management and monitoring, as well as APIs for authentication, database access, and server application debugging/execution. The web server is provided as both a 32-bit and 64-bit Windows service for production deployment, and for ease of use, the web server is built into the IDE for local development purposes and is also provided as a 32-bit console application for testing external web server configurations interactively using a command window.
Elevate Web Builder's web server contains the following key features:
- Complete TLS (Transport Level Security) support for secure access, including the ability to force the redirection of all insecure requests to corresponding secure requests.
- Complete session support, including the ability to control the length of the cryptographically-randomized session IDs (the session IDs are sent to the user agent using HTTP-only cookies in order to prevent cross-site scripting attacks).
- Role-based access control, including the ability to create custom privileges, assign privileges to any server applications/native server modules or dataset commands, activate/deactivate roles and users, lock/unlock users for a period of time manually or based upon N authentication failures, and restrict the time of day when a user can log in.
- Both HTTP request logging (CSV) and application-level audit logging (JSON), including the ability to download logs directly from the IDE for further analysis.
- Server monitoring for various statistics (reads/writes per second, number of sessions, etc.) directly from the IDE.
- A REST API for database access that automatically prevents SQL injection attacks and offers nested transactions and support for complex, database engine-specific SQL statements.
- Complete content management, including the ability to upload/deploy client or server applications/native server modules with a single click, upload/download arbitrary content or files, and create and delete folders.
- Server migration functionality that allows you to migrate all or a subset of server objects from one web server to another.
- Remote debugging of server applications, including breakpoints and step/step into/step over functionality.
Language and Compiler Features
The language used by Elevate Web Builder is an Object Pascal dialect that retains as much compatibility as possible with the Object Pascal language used by the Delphi development environment from Embarcadero Technologies. Object Pascal is a highly-structured, statically-typed, object-oriented language that is also simple to use due to its English-like keywords and statements. The Elevate Web Builder compiler takes advantage of the statically-typed nature of the Object Pascal language to enable productivity features like code assistance, declaration cross-referencing, and dead code elimination. Both client browser applications and server applications use the exact same language, which maximizes code-sharing between both client and server application projects and reduces the context-switching associated with using multiple web application development technologies/languages in the same project.
Some of the features of the language and compiler are:
- The compiler can emit both client browser applications (JavaScript) and server applications (interpreted).
- The emitted JavaScript for client browser applications can be both compressed and obfuscated to make the client browser applications as small as possible.
- The compiler can display warnings and hints for source code issues such as uninitialized variable references or variables that are declared but never referenced.
- The String, Integer, Double, Boolean, DateTime, class, class instance, method, and function/procedure types are supported. Strings are immutable and cannot be modified in-place. The DateTime type is type-compatible with the Integer type and represents raw milliseconds, making date/time arithmetic fairly easy.
- The base TObject class is the ancestor of all classes, and classes use a normal Create/Free lifecycle, and the Free method automatically checks for a nil reference when executing, so a procedure that does both is not required.
- Classes support the use of private, protected, public, and published scopes.
- Class methods can be declared as virtual and overridden by descendant classes with the override keyword. Methods can also be declared as abstract, and will trigger a compiler error if an instance of a descendant class is created without the abstract methods being overridden and implemented.
- Static class variables, methods, and properties are supported.
- All functions, procedures, and methods can have default parameters, and all variables can have default values. Variables that are declared within a class can also have default values, and any instance of the class will automatically have all of its variables initialized to the specified default values. If a variable within a class doesn't have a default value, then the compiler will automatically generate an appropriate default value based upon the type of the variable.
- Dynamic arrays can be passed directly as constant parameters to any function or procedure without being created first. Dynamic arrays can also be declared with default values, thus eliminating the need to specifically initialize them with values.
- Overloaded functions, procedures, and methods do not require a separate overload keyword. The compiler automatically figures out which version of any particular function, procedure, or method to call based upon its signature (parameters).
- Indexed properties can be designated as default properties with the default keyword, and there can be multiple default indexed properties that accept different index types. The compiler automatically figures out which version of the property to use by its index parameter type. In addition, arrays can be used directly as indexed properties without requiring getter/setter methods.
- Properties declared in the published scope for a class can be saved/load to/from JSON strings using object persistence functionality in the runtime library. In addition, published properties appear in the Component Inspector in the IDE at design-time.

Extensive Component Library
Elevate Web Builder includes a complete component library that includes both visual components and non-visual components for both client browser and server applications. The following components are included:
| Control | Description |
 TLabel TLabel | Label control |
 THTMLLabel THTMLLabel | HTML label control |
 TBalloonLabel TBalloonLabel | Balloon label control |
 TAlertLabel TAlertLabel | Alert label control |
 TButton TButton | Button control |
 TDialogButton TDialogButton | Dialog button control |
| Icon button control | |
 TCheckBox TCheckBox | Check box control |
 TRadioButton TRadioButton | Radio button control |
 TEdit TEdit | Single-line edit control |
 TPasswordEdit TPasswordEdit | Single-line password edit control |
 TMultiLineEdit TMultiLineEdit | Multi-line edit control |
 TListBox TListBox | List box control |
 TCalendar TCalendar | Calendar control |
 TButtonComboBox TButtonComboBox | Button combo box control |
 TEditComboBox TEditComboBox | Editable combo box control |
 TDateEditComboBox TDateEditComboBox | Editable date combo box control |
 TDialogEditComboBox TDialogEditComboBox | Editable dialog combo box control |
 TFileComboBox TFileComboBox | File upload combo box control |
 TGrid TGrid | Grid control |
 TImage TImage | Image control |
| Icon control | |
| Animated icon control | |
 TPaint TPaint | Painting control with canvas |
 TSlideShow TSlideShow | Slide-show control |
 TProgressBar TProgressBar | Progress bar control |
 TAudio TAudio | Audio playback control |
 TVideo TVideo | Video playback control |
 THeaderPanel THeaderPanel | Header panel control |
 TScrollPanel TScrollPanel | Scrollable panel control |
 TBasicPanel TBasicPanel | Basic panel control |
 TGroupPanel TGroupPanel | Group panel control with caption |
 TPanel TPanel | Panel control with caption bar |
 TPagePanel TPagePanel | Paged panel control |
 TSizer TSizer | Sizer control |
 TMenu TMenu | Menu control |
 TMenuBar TMenuBar | Menu bar control |
 TToolBar TToolBar | Toolbar control |
 TDataSetToolBar TDataSetToolBar | Dataset toolbar control |
 THTMLForm THTMLForm | HTML form control |
 TLink TLink | Link control |
 TBrowser TBrowser | HTML document display control |
 TPlugin TPlugin | Plugin control |
 TMap TMap | Google Maps control |
 TScript TScript | Dynamic script component |
 TDataSet TDataSet | Dataset component |
 TDataSetController TDataSetController | Dataset controller component |
 TServerRequest TServerRequest | Server request component |
 TServerRequestQueue TServerRequestQueue | Server request queue component |
 TTimer TTimer | Timer component |
 TMailer TMailer | Email component |
In addition, the runtime library includes many additional functions, procedures, and classes to use for object lists, string lists, parsing and string manipulation, object persistence, and more.
Example Applications
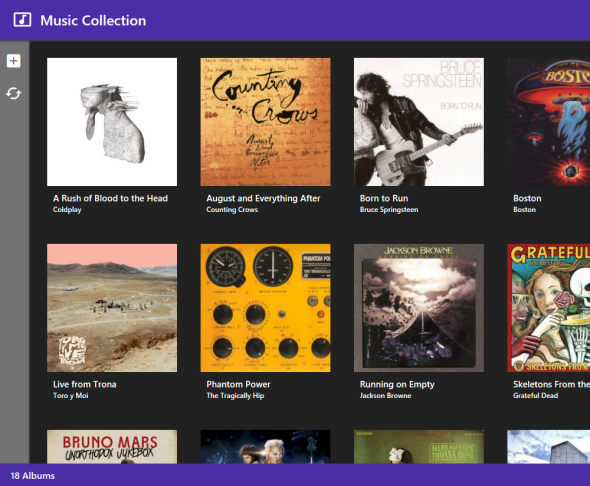
Music Collection Example

Run the Application
The Music Collection example illustrates the following server application techniques:
- How to handle requests for a REST API using the TRequestHandler component
- How to execute requests to an external REST API (the MusicBrainz music database JSON API) using the TServerRequest component and load the JSON responses using custom TPersistent classes
- How to use the TDatabase component to perform transactions and the TDataSet component to perform dataset searches
- How to use the TServerSession component to authenticate against an Elevate Web Builder Web Server
- How to use the TServerRequestQueue component to execute requests to the REST API exposed by the MusicCollection server application, including handling authentication failures due to session expiration and retries of requests
- How to use the TFrame control to embed custom TFrame instances in a parent control using a scrollable flow layout
- How to define animations for controls using the TControl Animations property
- How to use the TBrowser control to display external content like YouTube videos
- How to use the TDataSet component to load data for display
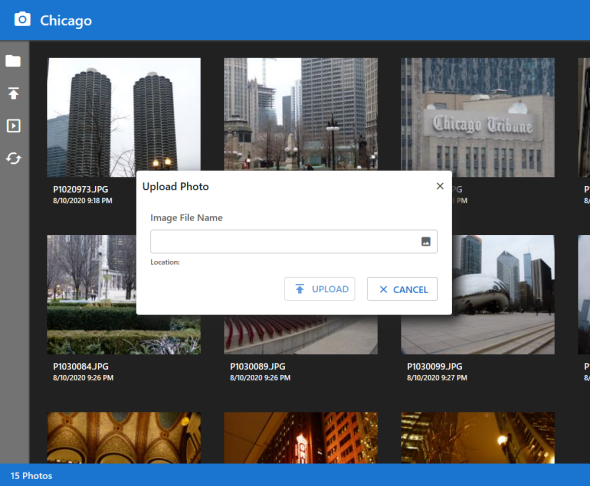
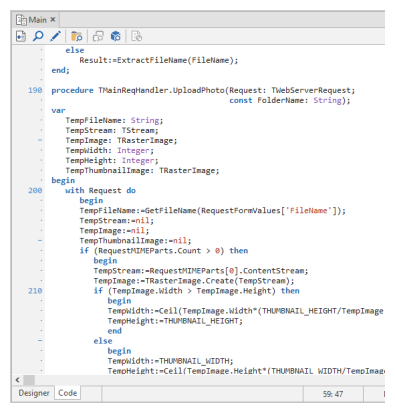
Photo Album Example

Run the Application
The Photo Album example illustrates the following server application techniques:
- How to handle requests for a REST API using the TRequestHandler component
- How to use the TRasterImage class to load an image from a TStream instance and resize it to create a thumbnail version of the image
- How to use the TDatabase component to perform transactions and the TDataSet component to perform dataset searches
- How to use the TServerSession component to authenticate against an Elevate Web Builder Web Server
- How to use the TServerRequestQueue component to execute requests to the REST API exposed by the PhotoAlbum server application, including handling authentication failures due to session expiration and retries of requests
- How to assign the THTMLForm control to TServerRequest component instances in order to allow for finer-grained control over HTML file uploads
- How to use the TFrame control to embed custom TFrame instances in a parent control using a scrollable flow layout
- How to define animations for controls using the TControl Animations property
- How to use the TDataSet component to load data for display
Ordering is fast, easy, and secure, and you can be installing Elevate Web Builder within the hour.
Order Now »
You can download a trial version of Elevate Web Builder and evaluate the product before your purchase.
Download Now »
• Windows 7 or higher
• Windows 10 recommended
• Windows 10 recommended
This web page was last updated on Wednesday, July 2, 2025 at 01:10 AM | Privacy Policy © 2025 Elevate Software, Inc. All Rights Reserved Questions or comments ? |

